# GitHub CodeSpaces
# Introduction
GitHub Codespaces allows users to use a Visual Studio Code backed editor, terminal, and debugger along with GitHub version control in the browser or on a desktop.
Integrating Codespaces into your GitHub Classroom experience can provide a scalable solution for quickly getting CS students started using virtually any device including Chromebooks and iPads. If it’s got a browser, it’s now a development environment for your students.
Here is the documentation: GitHub Codespaces (opens new window):
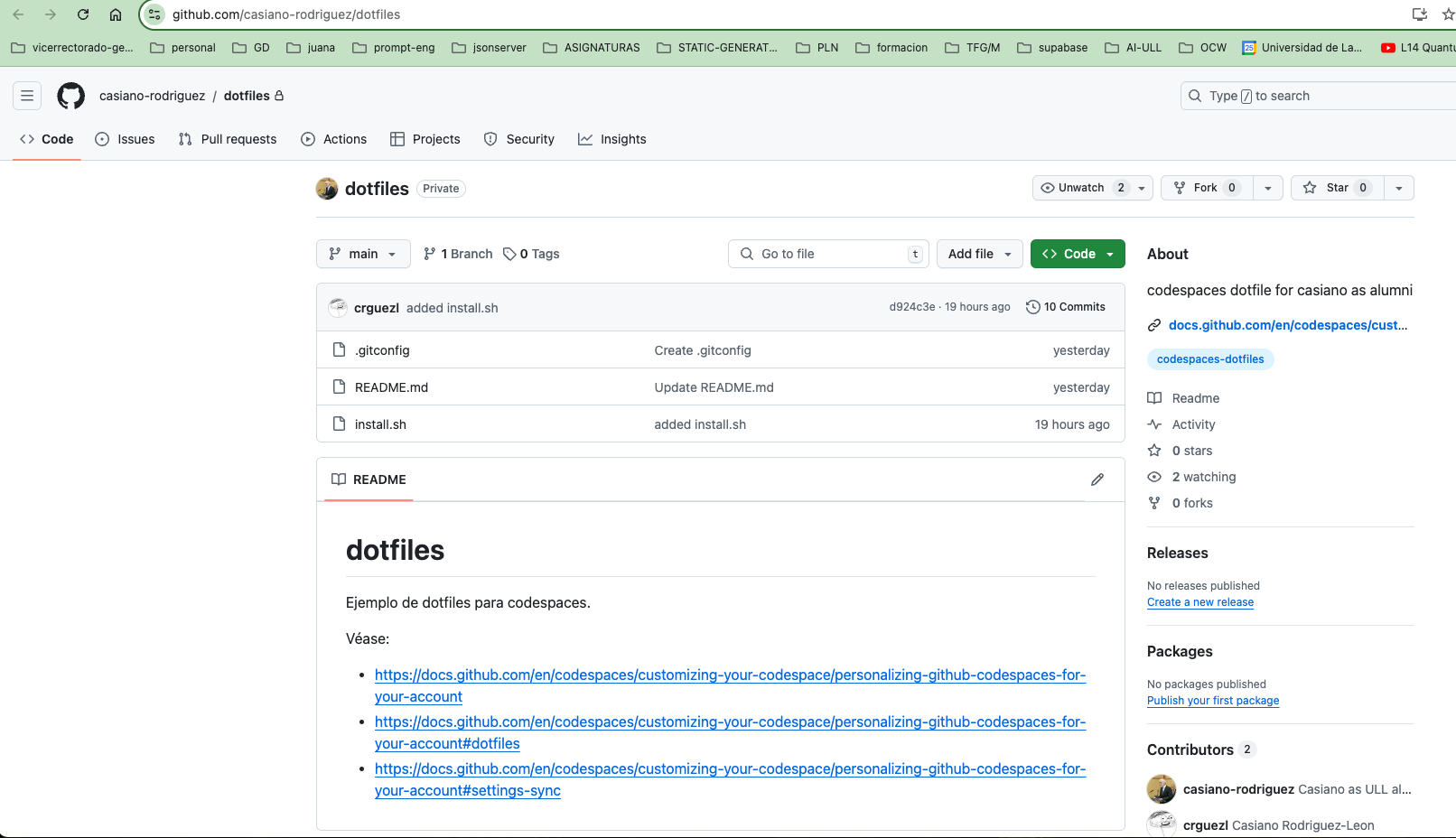
# Personalizing your Codespace
Si quieres personalizar tu Codespace, puedes leer Personalizing GitHub Codespaces for your account (opens new window).Puedes personalizar GitHub Codespaces usando
See codespaces-contrib/dotfiles (opens new window), casiano-rodriguez/dotfiles (opens new window) and crguezl/dotfiles (opens new window) (the last two are private repos)
# Exercise: Personalizing your Codespace
- Generate a token with admin power (go to https://github.com/settings/tokens (opens new window)). Give them superpowers and save it as
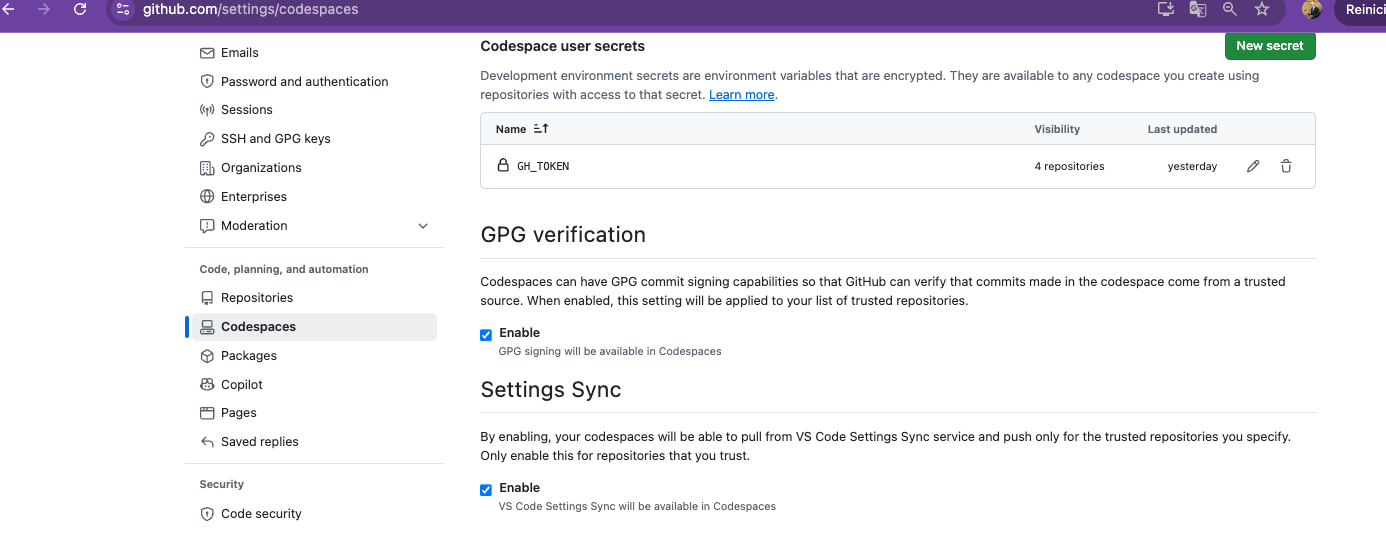
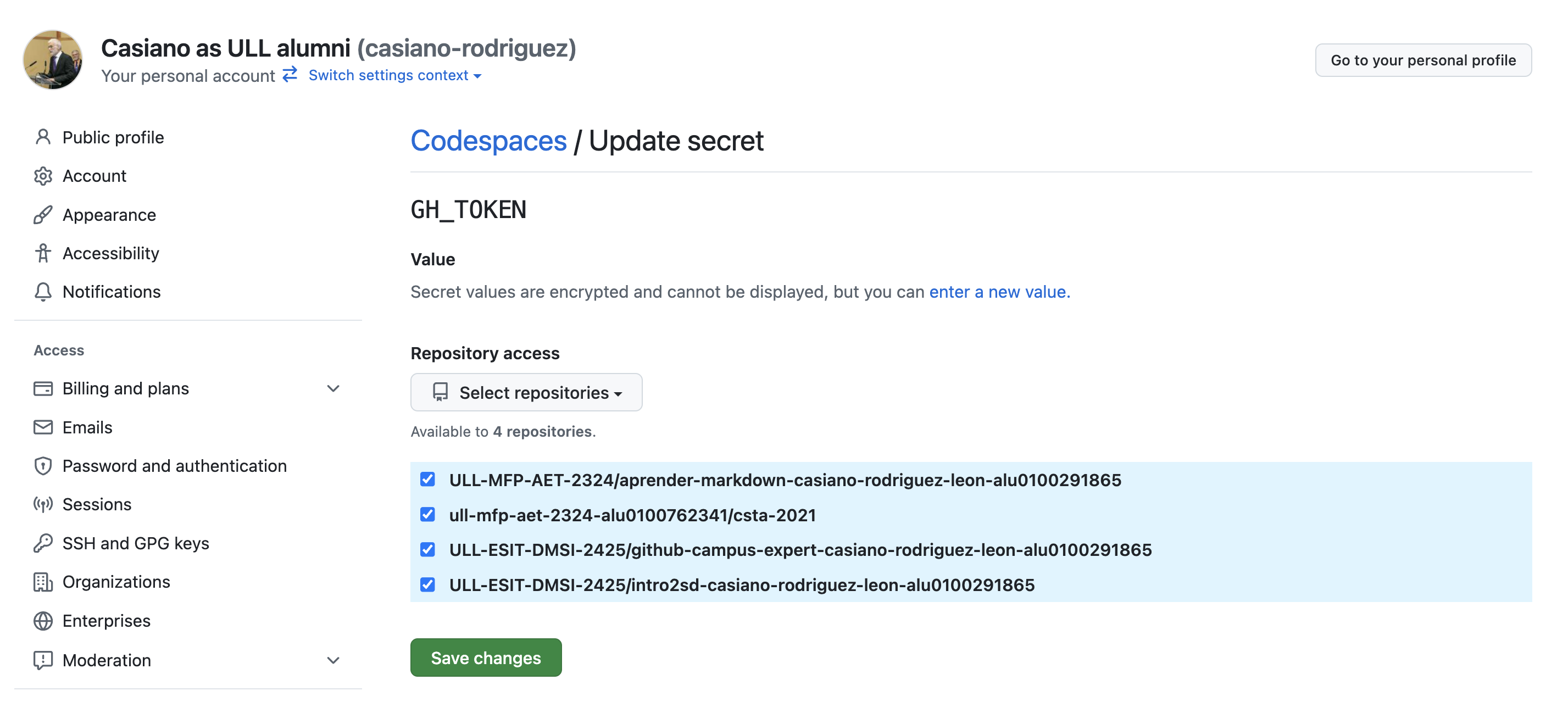
admintoken - Go to your Codespace user secrets section https://github.com/settings/codespaces (opens new window) and
Add a
GH_TOKENsecret in the codespace repository settings. See https://cli.github.com/manual/gh_help_environment (opens new window).As value use the token you generated in the previous step.

Then you can use such token to access from the codespace to other repos, organizations, etc. For instance, you can use it to clone a private repo different from the one you are working on. Here the user is in a codespace for the repo
ULL-ESIT-DMSI-2425/intro2sd-casiano-rodriguez-leon-alu0100291865but clones the repoULL-MII-SYTWS-2425/race-condition-casiano-rodriguez-leon-alu0100291865:@casiano-rodriguez ➜ /workspaces/intro2sd-casiano-rodriguez-leon-alu0100291865 (main) $ \ gh repo clone ULL-MII-SYTWS-2425/race-condition-casiano-rodriguez-leon-alu0100291865 Cloning into 'race-condition-casiano-rodriguez-leon-alu0100291865'... remote: Enumerating objects: 8, done. remote: Counting objects: 100% (8/8), done. remote: Compressing objects: 100% (8/8), done. remote: Total 8 (delta 1), reused 2 (delta 0), pack-reused 0 (from 0) Receiving objects: 100% (8/8), 60.96 KiB | 60.96 MiB/s, done. Resolving deltas: 100% (1/1), done.1
2
3
4
5
6
7
8
9
- Activate the section Dotfiles.
- Create a
dotfilesrepository in your GitHub account.Copy what you want of your
.gitconfigand.bashrcfiles to thedotfilesrepository.Write a
install.shscript that installs your favorite tools. Example:#!/bin/bash if [ -f /workspaces/.codespaces/.persistedshare/dotfiles/.gitconfig ]; then ln -s /workspaces/.codespaces/.persistedshare/dotfiles/.gitconfig ~/.gitconfig else echo "Error: Archivo .gitconfig not found" fi gh alias set cd '!gh config set current-org "$1" 2>/dev/null' gh alias set pwd '!gh config get current-org' #gh extension install github/gh-classroom #gh extension install github/gh-copilot gh extension install gh-cli-for-education/gh-org-teams gh extension install crguezl/gh-org-clone #gh extension install crguezl/gh-submodule-add1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- Put all you repos as Trusted repositories in the corresponding subsection of https://github.com/settings/codespaces (opens new window).
- Activate the Settings Sync (opens new window) section.
- Enable GPG verification in your Codespace
# How to login to GitHub Copilot using CLI
See How to log-into GitHub Copilot using CLI (opens new window)
Install
ghUse your GitHub account token to login
gh auth login --web -h github auth login --with-token ghp_b...hv | \ gh auth login --scopes "copilot"1
2A web interface sign-in without keyboard prompts will open, and you can sign in by entering the one-time code on the screen.
Install the Copilot in the CLI extension
gh extension install github/gh-copilot1Use the extension
@crguezl ➜ /workspaces/intro2sd-casiano-rodriguez-leon-alu0100291865 (main) $ \ gh copilot suggest -t git "Undo the most recent local commits" Welcome to GitHub Copilot in the CLI! version 1.0.5 (2024-09-12) I'm powered by AI, so surprises and mistakes are possible. Make sure to verify any generated code or suggestions, and share feedback so that we can learn and improve. For more information, see https://gh.io/gh-copilot-transparency Suggestion: git reset --hard HEAD~n ? Select an option [Use arrows to move, type to filter] > Copy command to clipboard Explain command Execute command Revise command Rate response Exit1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# Codespace Personalization: Troubleshooting
When you create a codespace, your repository is cloned into the /workspaces directory in your codespace. not in your home directory!
Outside /workspaces, with the exception of the /tmp directory, the directories in a codespace are tied to the lifecycle of the container.
See the docs at Troubleshooting personalization options for GitHub Codespaces (opens new window).
Check /workspaces/.codespaces/.persistedshare/dotfiles to see if your dotfiles were cloned.
If your
dotfileswere cloned, try manually re-running your install script to verify that it is executable.If your
dotfileswere not cloned, check/workspaces/.codespaces/.persistedshare/@casiano-rodriguez ➜ /workspaces $ ls -a .codespaces/.persistedshare/*.log .codespaces/.persistedshare/creation.log @casiano-rodriguez ➜ /workspaces $ ls -a .codespaces/.persistedshare/*.txt .codespaces/.persistedshare/vsserverhostlog.txt .codespaces/.persistedshare/vsserverterminallog.txt1
2
3
4
5The file
.codespaces/.persistedshare/vsserverterminallog.txtcontains the output of the terminal including escape codes.The file
.codespaces/.persistedshare/vsserverhostlog.txtcontains the output of the host.Check
/workspaces/.codespaces/.persistedshare/creation.logfor possible issues. For more information, see Creation logs (opens new window).@casiano-rodriguez ➜ /workspaces $ cat .codespaces/.persistedshare/creation.log1See the output of the previous
cat .codespaces/.persistedshare/creation.logcommand
For instance, I notice that the .gitconfig file in the dotfiles repositoryis is in /workspaces/.codespaces/.persistedshare/dotfiles/.gitconfig
but hasn't being copied to the home directory (/home/codespace).
So I manually link it:
ln -s /workspaces/.codespaces/.persistedshare/dotfiles/.gitconfig ~/
# The codespaces shared folder
The shared folder is located at /root/.codespaces/shared/.
@casiano-rodriguez ➜ /workspaces/intro2sd-casiano-rodriguez-leon-alu0100291865 (main) $ ls -a ../.codespaces/shared
.environmentConfigurationCompleted
devContainerTelemetry.json
merged_devcontainer.json
unifiedPostCreateOutput.json
.user-secrets.json
editors // folder
postCreateOutput.json
user-secrets-envs.json
.env
codespaceStatusTool.js
environment-variables.json
read-config.json
.env-secrets
cs-agent.sock // a socket
first-run-notice.txt
resource-usage.json
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
It contains among others the user-secrets.json file:
[
{
"type": "EnvironmentVariable",
"name": "GITHUB_SERVER_URL",
"value": "https://github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_API_URL",
"value": "https://api.github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_GRAPHQL_URL",
"value": "https://api.github.com/graphql"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_TOKEN",
"value": "ghu_XXXX...XXX"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_USER",
"value": "casiano-rodriguez"
},
...
{
"type": "EnvironmentVariable",
"name": "CODESPACES",
"value": "true"
},
{
"type": "EnvironmentVariable",
"name": "CODESPACE_NAME",
"value": "studious-potato-blah-blah"
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
[
{
"type": "EnvironmentVariable",
"name": "GITHUB_SERVER_URL",
"value": "https://github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_API_URL",
"value": "https://api.github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_GRAPHQL_URL",
"value": "https://api.github.com/graphql"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_TOKEN",
"value": "ghu_XXXX...XXX"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_USER",
"value": "casiano-rodriguez"
},
...
{
"type": "EnvironmentVariable",
"name": "CODESPACES",
"value": "true"
},
{
"type": "EnvironmentVariable",
"name": "CODESPACE_NAME",
"value": "studious-potato-blah-blah"
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
➜ /workspaces/dotfiles (main) $ cat ../.codespaces/shared/.user-secrets.json | jq '.'
[
{
"type": "EnvironmentVariable",
"name": "GITHUB_SERVER_URL",
"value": "https://github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_API_URL",
"value": "https://api.github.com"
},
{
"type": "EnvironmentVariable",
"name": "GITHUB_GRAPHQL_URL",
"value": "https://api.github.com/graphql"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_TOKEN",
"value": "ghu_XXXX...XXX"
},
...
{
"type": "EnvironmentVariable",
"name": "GITHUB_USER",
"value": "casiano-rodriguez"
},
...
{
"type": "EnvironmentVariable",
"name": "CODESPACES",
"value": "true"
},
{
"type": "EnvironmentVariable",
"name": "CODESPACE_NAME",
"value": "studious-potato-blah-blah"
}
]
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
THE GH_TOKEN secret does not appear in the user-secrets.json file.
# Introduction to dev containers
When you work in a codespace, the environment you are working in is created using a development container hosted on a virtual machine.
You can configure the dev container for a repository so that codespaces created for that repository give you a tailored development environment, complete with all the tools and runtimes you need to work on a specific project.
# Using a predefined dev container configuration
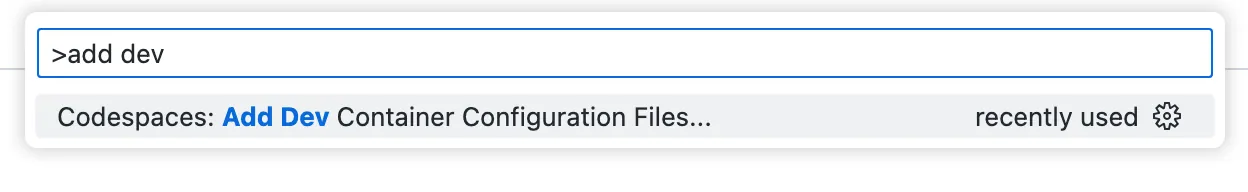
Access the Visual Studio Code Command Palette
(Shift+Command+P / Ctrl+Shift+P), then start typing "add dev". Click Codespaces: Add Dev Container Configuration Files.
Click Create a new configuration.
Click Show All Definitions. Search for LaTeX (opens new window), thesis (opens new window), R, mongodb, Jekyll (opens new window) etc.
Click the definition you want to use.
Follow the prompts to customize your definition and click OK
Apply your changes by clicking Rebuild now in the pop-up at the bottom right of the window.
# Creating a custom dev container configuration
See "Creating a custom dev container configuration (opens new window)."
If you don't already have a devcontainer.json file in your repository, you can quickly add one from GitHub.
Navigate to your repository and click the Code dropdown.
In the Codespaces tab, click the ellipsis (...), then select Configure dev container.
A new
.devcontainer/devcontainer.jsonfile will open in the editor. The file will contain some initial properties, including a features object to which you can add new tools, libraries, or runtimes. See "Adding features to a devcontainer.json file (opens new window)."To the right of the file editor, in the Marketplace tab, browse or search for the feature you want to add (MATLAB, SSH server), then click the name of the feature.

Under "Installation," click the code snippet to copy it to your clipboard, then paste the snippet into the
featuresobject in yourdevcontainer.jsonfile.By default, the latest version of the feature will be used. To choose a different version, or configure other options for the feature, expand the properties listed under "Options" to view the available values, then add the options by manually editing the object in your
devcontainer.jsonfile.Commit the changes to your
devcontainer.jsonfile.
# Rebuilding codespaces
When you rebuild the container, you will have to reinstall anything you've installed manually. To avoid this problem, you can use the postCreateCommand property in devcontainer.json.
The postCreateCommand actions are run once the container is created, so you can also use the property to run commands like npm install or to execute a shell script in your source tree (if you have mounted it).
"postCreateCommand": "bash scripts/install-dependencies.sh"
The command needs to exit or the container won't start. For instance, if you add an application start to postCreateCommand, the command wouldn't exit. See ULL-ESIT-DMSI-2425/intro2sd-casiano-rodriguez-leon-alu0100291865 (opens new window)
{
"postCreateCommand": "bundle install && npm install && rake serve"
}
2
3
# Rebuilding codespaces with gh
f you've changed a dev container configuration outside of VS Code (for example, on GitHub), you can use GitHub CLI to rebuild the dev container for an existing codespace.
(main) $ gh codespace rebuild
? Choose codespace: [Use arrows to move, type to filter]
> ULL-ESIT-DMSI-2425/intro2sd-casiano-rodriguez-leon-alu0100291865 (main): musical pancake
ULL-MII-SYTWS-2425/editors-casiano-rodriguez-leon-alu0100291865 (main): special telegram
2
3
4
# GitHub Codespaces Prebuilds
See the section Prebuilding your Codespaces in this notes